Crédit photo : Bachelot Pierre J-P, CC BY-SA 3.0, via Wikimedia Commons
Optimisation des images – Résumé de l’article.
On aborde ici l’importance de l’optimisation des images que l’on partage, que ce soit par mail ou sur un site web. Dans le cas des mails, la taille des pièces jointes est limitée, et il est important de réduire la taille des images pour éviter des problèmes de chargement et pour réduire l’empreinte écologique. En ce qui concerne les sites web, la taille des images est un critère important pour le référencement.
Le processus d’optimisation consiste à réduire la taille des fichiers d’image tout en préservant leur qualité visuelle, en utilisant des techniques telles que la réduction de la définition, la compression et la modification du format d’image. L’article explique également comment effectuer ces opérations en utilisant des outils en ligne ou des logiciels.

Téléchargement disponible en version pdf (17 pages) avec tutoriel pour le traitement par lots.
Vous trouverez peut-être plus commode de télécharger la version pdf de cet article. C’est possible en vous inscrivant à la newsletter.
Remplissez le formulaire ci-dessous.
N’hésitez pas à me joindre en cas de problème.
[convertkit form=4977845]

Les photos de nos appareils numériques pèsent souvent quelques dizaines de méga-octets et la taille maximum totale autorisée des pièces jointes d’un mail est le plus souvent de 20 Mo. (Certains fournisseurs d’accès Internet ont même des limites plus restrictives).
De plus, vos destinataires n’ont peut-être pas tous la fibre optique et le chargement d’un mail très lourd peut prendre un temps considérable, qui plus est en bloquant la file des autres mails importants. Très agaçant !
Chacun sait maintenant que les mails ont une empreinte écologique non négligeable, il convient à tous de réduire leur taille autant que faire se peut.
Une fois convaincu de la nécessité de l’optimisation des photos, il faut savoir que l’opération est simple et rapide, comme nous allons le voir.
Vous mettez vos photos en ligne (cloud ou site web) ?

Image Pexels – Erik Mclean
Si vous mettez des informations sur le web, c’est sans doute pour être vu. Or, pour être visible, votre site doit être optimisé pour les moteurs de recherche. En anglais cela se dit « Search Engine Optimisation » ou « SEO ». Vous avez sûrement déjà entendu ce terme !
Un des critères SEO les plus importants concerne la taille des images qui ne doivent pas excéder quelques centaines de kilo-octets.
Vous avez certainement vu des sites pour lesquels les images descendent lentement, comme si on les déroulait. C’est insupportable et les moteurs de recherche constatant ce défaut affublent le site en question d’une très mauvaise note.
Note : Pour savoir si votre site présente ce défaut, n’oubliez-pas de vider le cache de votre navigateur avant de le visionner, car les images qui se sont affichées lentement lors du premier affichage sont enregistrées dans ce cache et s’affichent rapidement lors des affichages suivants.
Qu’est-ce que l’optimisation ?
L’optimisation d’image est un processus qui vise à réduire la taille des fichiers d’image tout en préservant leur qualité visuelle.
Les techniques d’optimisation comprennent
• le choix du format d’image ;
• la réduction de la définition ;
• une compression adaptée.
Choisir le format de fichier
Parmi les nombreux formats de fichiers, les plus efficaces d’un point de vue optimisation sont le JPEG et le WebP.
Si votre image contient des zones transparentes, il faudra passer au PNG, et si elle contient de grands aplats de couleurs, genre logo ou bande dessinée, il vaudra mieux utiliser le GIF.
Vous oublierez le TIF (ou TIFF) et les formats spécifiques des logiciels du genre PSD (Photoshop), XCF (Gimp)…
Quel que soit le format initial, les outils d’optimisation vont vous proposer de choisir le format de sortie.
Réduction de la définition
Opération à faire manuellement, avec des logiciels de traitement d’images comme Photoshop, Gimp, Ifranview, Riot et des milliers d’autres.
Attention, réduire la définition (les dimensions) d’une image ne suffit pas pour l’optimiser. Si vous divisez par dix les dimensions de votre photo, en passant par exemple de 4500 x 3000 à 450 x 30, vous réduirez son poids de 98 %. Vous passerez de 12,7 méga-octets (Mo) à environ 250 kilo-octets (Ko).
Maintenant, si vous optimisez (compressez) la petite photo obtenue, vous réduirez encore son poids de près de 86 %, passant à environ 36 Ko.
• Poids initial : 12 700 Ko
• Réduction de la taille : 250 Ko
• Réduction de la taille et optimisation : 36 Ko
La réduction de poids est alors de 99,7 %
Ci-dessous les deux images ayant servi aux calculs ci-dessus
Image redimensionnée
450 x 300
Poids : 249 Ko


Image redimensionnée
450 x 300
Compressée (avec RIOT)
Poids : 36 Ko
Compression de l’image
C’est le cœur même de l’optimisation. Il s’agit d’appliquer des algorithmes de compression avec ou sans pertes, pour éliminer les données redondantes. Par exemple, si un pixel est strictement identique à ses voisins, on pourra simplifier le groupe de pixels.
Selon les algorithmes utilisés, la qualité de la photo pourra être diminuée et tout devient alors un jeu de compromis entre perte de qualité à peine visible et diminution du poids. D’autre part, certains algorithmes seront plus adaptés à certains types d’images.
Dans Photoshop, les algorithmes sont : Au plus proche, Bilinéaire, Bicubique, Bicubique plus lisse et Bicubique plus net. (Voir un tableau instructif : https://www.web-creatif.net/photoshop-cs3-algorythme-de-reechantillonage/)
Pour la photographie, on va plutôt conseiller le dernier, « Bicubique plus net ».
Avec quels outils optimiser ses images ?
• Optimisation en ligne
• Logiciels
On trouve de nombreux outils en ligne
J’ai ainsi testé une bonne vingtaine de ces outils avant de rédiger cet article.
Pour chaque outil en ligne, j’ai commencé par vérifier qu’on pouvait traiter plusieurs photos en même temps (Traitement par lots) puis, comme il faut envoyer ses images sur un serveur distant, j’ai mesuré les temps de chargement pour deux images de 5 méga-octets.
Ces temps de chargement sont globalement similaires, à l’exception de « Compress Image Online » (https://compressimage.io/) pour lequel l’opération prend dix fois moins de temps.
Le principal avantage d’utiliser un logiciel en ligne est la facilité d’accès. Si on a seulement de temps en temps besoin de réduire le poids d’une image, il est facile d’avoir un signet de navigateur (bookmark) à disposition, sans avoir à ouvrir un logiciel.
Si le besoin d’optimisation est plus régulier, on trouvera peut-être avantage à passer par un logiciel.
Logiciels
Photoshop

Pour optimiser ses images, on va sans doute penser en tout premier à Photoshop et à son menu « Enregistrer pour le web ».
Une fois Photoshop démarré, pour accéder à la fenêtre des réglages, il faudra passer par le menu « Fichier / Exportation / Enregistrer pour le web ». On choisira « Bicubique plus net ».
Une fois configurés pour la première fois, les réglages sont repris les fois suivantes et il ne reste plus qu’à indiquer la taille finale désirée.
Quand on utilise souvent cette méthode d’optimisation, on en vient vite à connaître le raccourci clavier Ctrl + Alt + Maj + « S » (Quatre doigts, j’adore!) pour lancer directement l’enregistrement pour le web.
Gimp

De base, l’optimisation n’est pas très aisée, mais on peut facilement installer un plugin pour bénéficier du programme RIOT dont je parle un peu plus bas.
Sans le plugin RIOT
Comme pour Photoshop. Il faudra passer par le menu « Fichier / Exportation » en prenant soin de réduire la taille de l’image au préalable car on ne peut pas le faire dans la fenêtre d’exportation. On choisit le format de fichier en désignant le nouveau nom de l’image avec son extension (.jpg, .png…) et on appuie sur « Exporter ». À ce moment, une fenêtre apparaît dans la quelle se trouve un curseur de réglage. Le poids correspondant est affiché et si on a coché la case « Afficher l’aperçu… », on pourra juger du résultat final.
Pour le moins empirique !
Avec le plugin RIOT
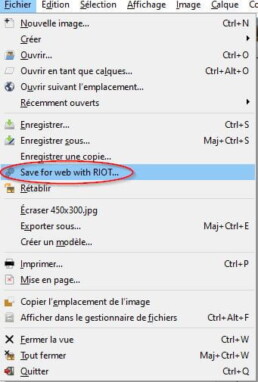
Le plugin s’installe très facilement et provoque l’apparition d’un menu direct « Fichier / Save for Web with RIOT ». Oui, c’est en anglais ! L’occasion pour certains d’aller faire un tour sur DeepL, mais ce n’est pas le sujet du jour.
Le plugin est téléchargeable à cette adresse. https://riot-optimizer.com/dll-version/
On retrouve toutes les fonctionnalités du logiciel que je vais décrire ci-après.

RIOT (Radical Image Optimisation Tool)

Pour optimiser mes images, j’utilise depuis des années ce logiciel qui ne fait que cela mais qui le fait vite et bien.
Vite car il s’ouvre en une fraction de seconde, et bien car ses réglages par défaut sont idéals dans 99 % des cas. Aucune prise de tête à ajuster les curseurs, et en mode automatique le réglage est parfait du premier coup.
Certes l’interface commence à dater un peu, surtout pour le mode « Batch » (Traitement par lots).
L’avantage principal pour moi est la rapidité d’exécution. À peine le temps de relâcher le clic de l’icône de Riot que le programme est disponible. Ensuite, les réglages par défaut fournissent une image parfaite, sans différence visible, même avec un écran spécial photographie.
J’utilise souvent le traitement par lots, par exemple lorsque je rédige un article avec de nombreuses illustrations. C’est un régal de voir se dérouler rapidement toutes les optimisations avec l’affichage du gain, oscillant entre 90` % et 95 %.
Petit inconvénient de RIOT, la documentation est en anglais. Je pense que ce n’est pas un frein, c’est assez compréhensible. J’ai cependant rédigé un tutoriel en version française, que je propose au téléchargement.
Tutoriel RIOT
Je propose un document à télécharger qui reprend cet article et qui le complète par un tutoriel RIOT, avec copies d’écran commentées en français. Ce tutoriel couvre l’utilisation standard de Riot ainsi que la procédure de traitement par lots.

Téléchargement disponible en version pdf (17 pages) avec tutoriel pour le traitement par lots.
Le téléchargement est réservé aux abonnés à la newsletter.
Remplissez le formulaire ci-dessous.
N’hésitez pas à me joindre en cas de problème.
[convertkit form=4977845]
Partager :
- Cliquez pour partager sur Twitter(ouvre dans une nouvelle fenêtre)
- Cliquez pour partager sur Facebook(ouvre dans une nouvelle fenêtre)
- Cliquer pour imprimer(ouvre dans une nouvelle fenêtre)
- Cliquez pour partager sur Pinterest(ouvre dans une nouvelle fenêtre)
- Cliquer pour envoyer un lien par e-mail à un ami(ouvre dans une nouvelle fenêtre)


Note sur les commentaires
Les commentaires fonctionnent mais quelques problèmes dans la logique d'utilisation m'ont été rapportés.Travail en cours sur ce sujet.